Fullscreen Case Study
Designing and branding a website to promote an indie band’s newest album.
Project duration: 4 weeks
My roles: UX Design, Web Design, Graphic Design, Branding
Client: Fullscreen
Brief: Fullscreen, an independent rock/pop music trio, required a website to showcase their work and promote their upcoming album release and tour. The site should serve as the primary destination for all media, info, and merchandise relevant to Fullscreen, with the ultimate goals of growing their fanbase and attracting the interest of record labels. To this end, I was also tasked with developing Fullscreen’s brand identity and visual style to utilize throughout the site.
[Full disclosure: I am a member of Fullscreen. In the interest of professionalism, I approached this project and case study from the perspective of an outside designer working with Fullscreen as a client. The stakeholders referred to in this case study are the two members of Fullscreen besides myself.]
Intro
Objectives
⭐ Create a site that showcases all elements of Fullscreen’s portfolio.
⭐ Develop a visual style and assets to be implemented across the site.
⭐ Appeal to both potential business partners and curious fans.
Process & Deliverables
View the finished site or continue on to read the case study.
Click the tabs above to view deliverables from each step of my design process.
User Personas
Click images to enlargeDesign Research Notes
Click image to enlargeLow-Fidelity Wireframes
Click images to enlargeWireframe Design File
Site Assets
Click image to enlargeFinal Website
Research
Fullscreen stated that their primary use of the website would be to include it when submitting pitches to labels, with a secondary purpose of providing access to all of Fullscreen’s content, news, and merchandise for interested fans.
I synthesized these two objectives into user personas to better help me envision what the Fullscreen website should include.
Click images to enlarge
I wanted a better feel for what did and didn’t work well in other bands’ websites. I brainstormed a list of artists with similar music to Fullscreen’s that would align with my personas’ taste. I browsed each artist’s website and took notes on these aspects of their design with the following questions in mind:
Site content and structure:
What resources or info about Fullscreen should we include, and which should be most prominent?
Homepage design:
How might we quickly provide visitors with what they seek while enticing them to explore deeper?
Visual style:
How might we convey Fullscreen’s brand identity through the website’s look and feel?
Trends I Liked:
💡 Single-column layouts that made content hard to miss
💡 Single-page designs that let me easily scroll through everything a band has to offer.
💡 Memorable visual styles that didn’t get in the way of good UX.
Trends I Avoided:
❌ Annoying modals that keep you from exploring the homepage right away
❌ Decorative elements that made sites confusing or tricky to navigate.
❌ Strong visual styles that make navigation tricky or don’t align with the artist’s brand.
Click image to enlarge or here to view in Figma
Summary:
Web Design Notes
User Personas
Style
I began my process of developing a style guide for the website by reviewing the lyrics and aesthetics of the album with the primary stakeholders. Fullscreen emphasized that their desire was to convey professionalism and experience in order to appeal to potential collaborators and record labels. I knew that finding an elegant, confident look was a top priority.
Visually, the album art and videos are unified by stone and nature motifs, which align with the dramatic mythological contents of Labyrinthitis’ lyrics. The tension between that fantasy world and the mundanity of daily life is a core theme of the album (Labyrinthitis is a mysterious-sounding word for what is really just a severe inner ear infection, for example). This was a guiding focus of my approach, so I strove to create a modern-feeling design atmosphere that maintained an air of mystery and mythology.
Brand Style Guide
Click image to enlarge or here to view in Figma
Typography
For typography, I began by looking for unique serif fonts that would work well with the album’s long, unusual name. I settled on NEIMA, which looked striking to me in all uppercase for the album logo. I first planned to use NEIMA in title case for headings within the website. It paired nicely with Callisto MT for body text.
After testing, however, I found NEIMA became difficult to read in sizes smaller than about 48px, especially those containing more than a few words. Utilizing custom fonts for specific heading sizes has caused issues with font weight for me in the past with Squarespace’s design tools, so I opted to use IvyMode for headings instead. IvyMode headings are paired with Athelas by default in Squarespace, which I liked and kept because it resembles the body font I had previously chosen (Callisto MT). I chose to only use NEIMA for very large section headings by importing the text as an image, which helped to keep sections of the site visually separated.
I experimented with different sizings, weights, and line heights for my text (helped by Spencer Mortensen’s typographic weight tool) and decided on a set that I liked. My goal was to make the titles and headings look striking and to keep body text airy and comfortable to read. I did so by placing heading text in semibold all uppercase letters with 100% line height, and adjusting the line height of body text to 160%. I adjusted the website’s text sizing in rem to match my final text sizes in Figma.
Color
For color choice, I wanted the palette to align with those used in the Labyrinthitis album art by Ricardo Ruiz, which were based on a palette I had provided to Ricardo. Purple is the color I associate synesthetically with the music of the album, and I think it aligns with the motifs of uncertainty and mystery that are core to many of its lyrics. Sonically, the mysterious, dark atmospheric sections of the album are often punctuated by flashes of hopeful, arresting shifts in mood. I sought to convey this tension by choosing a bright orange for buttons and highlights that would stand out from the purple.
I adjusted the hue, saturation, and brightness of the purple and orange shades to ensure at least AA-level contrast between all dark and light elements and settled on a palette. I deliberately avoided desaturated pastel colors that are common in indie music branding in favor of rich, vibrant colors that demanded attention. Finally, I created a partial mockup of the homepage to test out my style choices.
Homepage Mockup
Click image to enlarge or here to open in Figma
Wireframing
I took inspiration from the single-page, single-column designs that I enjoyed the most in my research when wireframing the site. Keeping in mind that many visitors may not already be familiar with Fullscreen’s music and brand before arriving, the single-page design would encourage visitors to browse through all parts of Fullscreen’s portfolio and engage with content that piqued their interest. Fullscreen has less content overall than some established indie bands, so splitting it into separate pages unnecessarily inconveniences visitors.
Low-Fidelity Wireframes
Click images to enlarge or here to open in Figma
All elements in Squarespace’s Fluid Engine are sized in relative lengths, so I was careful to ensure the proportions of the page looked correct, but passed on wireframing other breakpoints besides desktop in favor of first seeing how Squarespace scaled my design automatically. My expectation was that the streamlined one-column design would obfuscate the need for more wireframing and save our project time.
Building the Site
Before building the site I created necessary assets that would be used for certain site logos, titles, and icons. The bulk of the work was done using Figma, Adobe Photoshop, and Adobe Illustrator. Adhering to the color scheme and borrowing elements from the album and art ensured I stayed within the style guidelines set out at the beginning of the project.
Site Assets
Click image to enlarge or here to view in Figma
For the site logo, I wanted an understated depiction of the band name that would be guaranteed to mesh well with the rest of the site’s typography. I accomplished this by reproducing the band name in an all lowercase NEIMA font, then adding a stroke, soft glow, and subtle TV static effect to allude to the “screen” part of the name. I hope to iterate more on the site logo in the future to create a design that will function better against any backdrop and ideally endure through future album cycles, but I’m satisfied with this logo for this particular project’s needs.
As I mentioned, using NEIMA for large display text via custom CSS caused issues, leading me to find a different approach. Essentially, Squarespace attempted to increase the weight of NEIMA, overriding any custom CSS I had written to lower its weight and causing it to appear strangely (see adjacent image). Lowering the weight of all headers caused H2, H3, and H4 fonts to appear too thin to read, so I chose to export the large text elements as images and forgo the use of custom fonts entirely. Though not ideal, this worked well since large display text was only used in section titles.
From wireframing the site to building it in Squarespace, a few aspects of the design changed. I found that having elements such as image carousels and embedded videos inset looked much less striking than having them full width, leading me to rethink parts of my narrow one-column design. I incorporated a number of full-bleed carousels and moved elements to the side to give my design visual weight and breathing room.
I also added Fullscreen’s latest music video to the top of the homepage to give visitors an immediate route to hearing the band’s newest single. I decorated it with animated GIFs to catch the visitor’s eye and add a hint of humor to the site without compromising its professionalism.
Finally, I tested everything at mobile and tablet breakpoints and arranged the elements to match my intended design. Things looked good. The site was ready for launch.
Visit the site yourself or view more images below
Note: some site sections were re-designed after the release of Labyrinthitis. Both pre- and post-release sections are included below for comparison.
Call to action (post-album release version)
Music video spotlight (post-album release version)
Single spotlight section (post-album release version)
Mailing list signup form (post-album release version)
Labyrinthitis album details page (post-album release version)
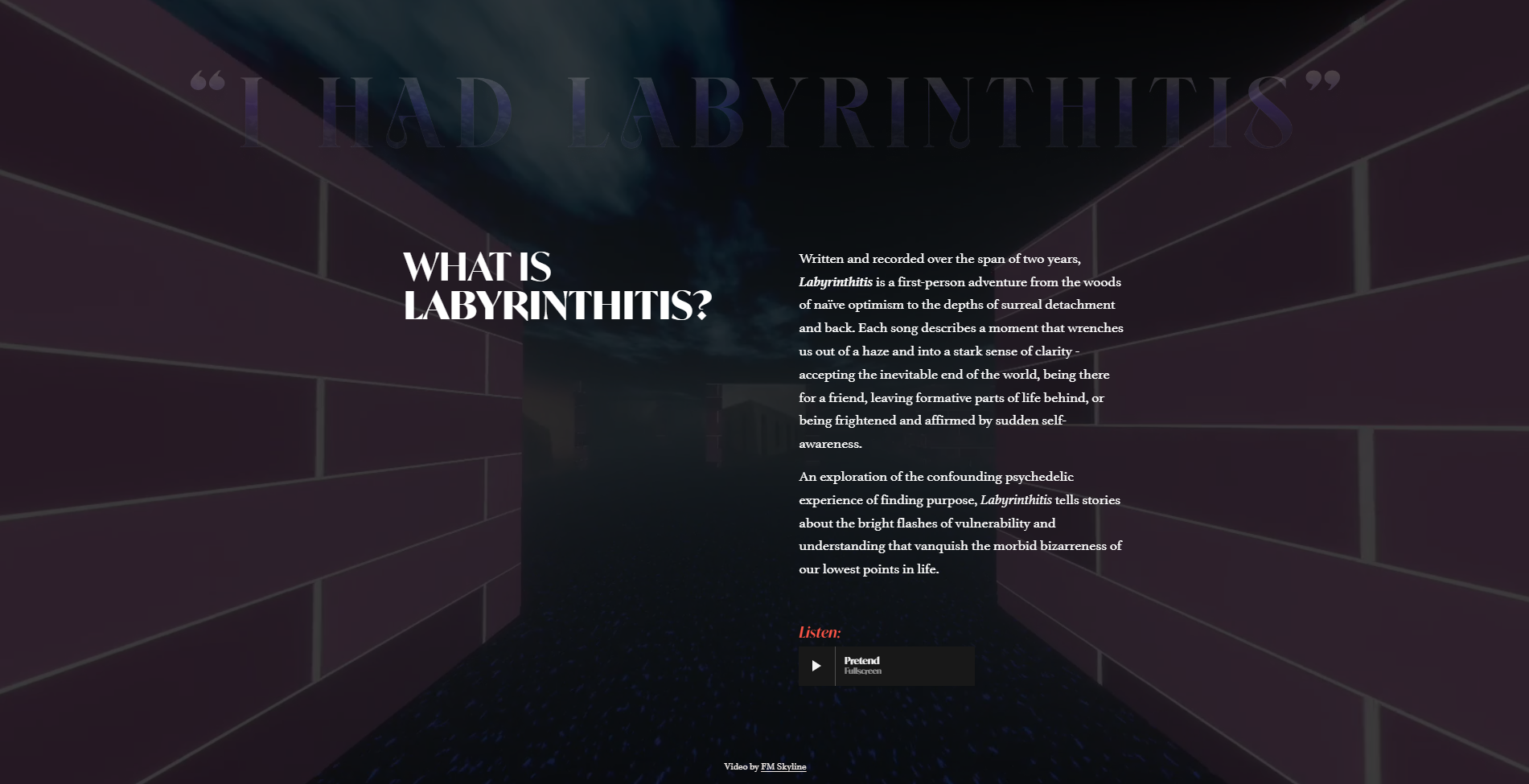
Labyrinthitis album summary section (post-album release version)
Music section (post-album release version)
Video section (post-album release version)
Upcoming shows section (post-album release version)
About section (post-album release)
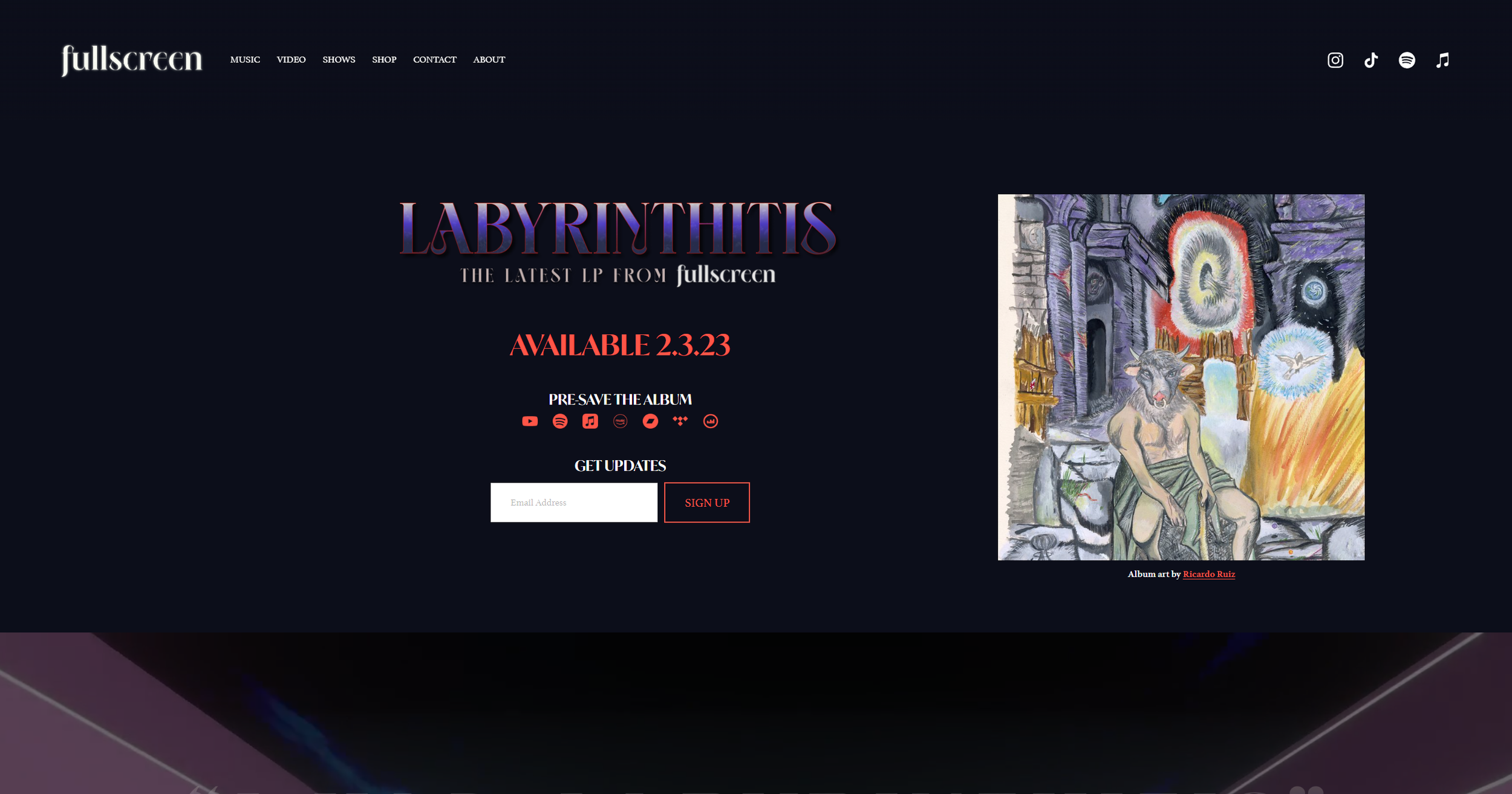
Previous call to action (pre-album release version)
Previous mailing list signup and pre-save section (pre-album release version)